고정 헤더 영역
상세 컨텐츠
본문
오늘은 todolist 의 update 를 해보았다
주말에 컴퓨터를 포맷했는데
그전까지 한 코드 짠 것을 커밋 안하고 포맷해서 다시 시작 했다 ㅎ ..
CRUD 중에
u까지 해봣다
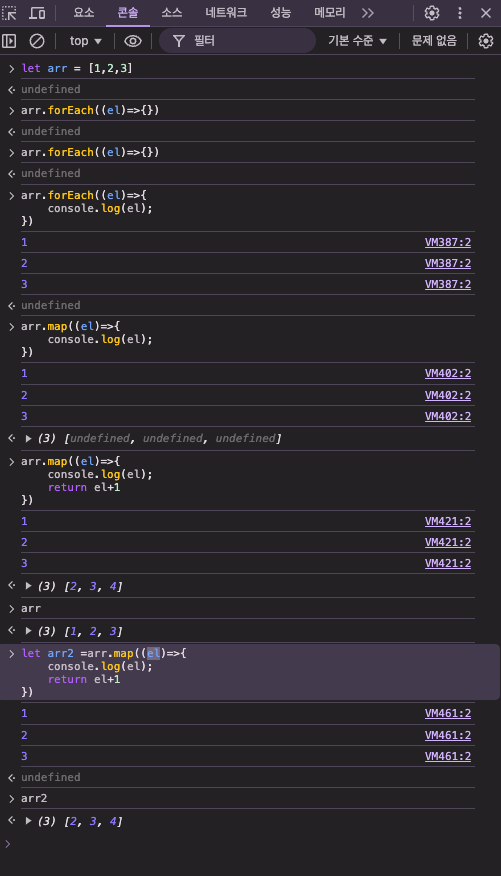
forEach 와 map 에 대해서 햇갈려서
베이직 반 3 회차를 보면서 많이 헷갈렸는데 튜터님께 찾아가서
확실하게 차이점을 알고왔다
forEach 는 새로운 배열을 반환을 하지 않는다
필요안 작업만 한다
map 은 순회도 하고 새로운 배열도 반환
map을 쓰는 이유는 순회도 하고 새로운 배열도 만들기위해서이다
forEach((el)=>{} )
el부분에는 무조건 이름이 들어가야한다
return 값이 없다

이런 식으로 forEach 와 map의 차이점을 console.log 로 찍으면서
무엇이 다른지 알았따

Todo list 에 update 추가하기
업데이트에 필요한것 , 1.read ;현재값 가져와야함 2.create :현재 값 위에 덮어씌워야함
Update 할때 id 가 있어야만 있으면 된다

CRUD 중에
가장 어렵다는 update 부분
다시몇번 더 해봐야 할 것 같다
아직도 갈길이 멀다 ...
내배캠 잘 끝낼 수 있을 지 걱정된다 ...
기본 부터 탄탄히 하고 가야지 잘 할 수있다는데
기본이 잘안되있어서 더 어려운거 같다
집중력이 날로 갈 수록 흐려 져서 집중 하기기 힘들다 ㅠㅠ
아직도 어려운 리액트 ...
'TIL' 카테고리의 다른 글
| 092524 til crude u update (0) | 2024.09.25 |
|---|---|
| 092424 til (3) | 2024.09.24 |
| 092024 TIL (0) | 2024.09.20 |
| 091924 til axios (0) | 2024.09.19 |
| 091324 TIL (1) | 2024.09.13 |




